

Mom + Front-end Developer
Welcome to my webpage portfolio! I'm Zulema Rodriguez who's a self-made coder that learned to code online. Why? Becuause I'm enthusiastic and excited about development and creating web projects.
Built from scratch and made with developing skills in mind, I was able to incorporate essential HTML and CSS elements to this page. I'm passionate about coding and this page will show why. Some of my projects are showcased below.
This website also features a sample of my resume and other contact information websites that you can click on.
Featured Projects
View selected projects below. More information can be found at zulyswebsite.com.

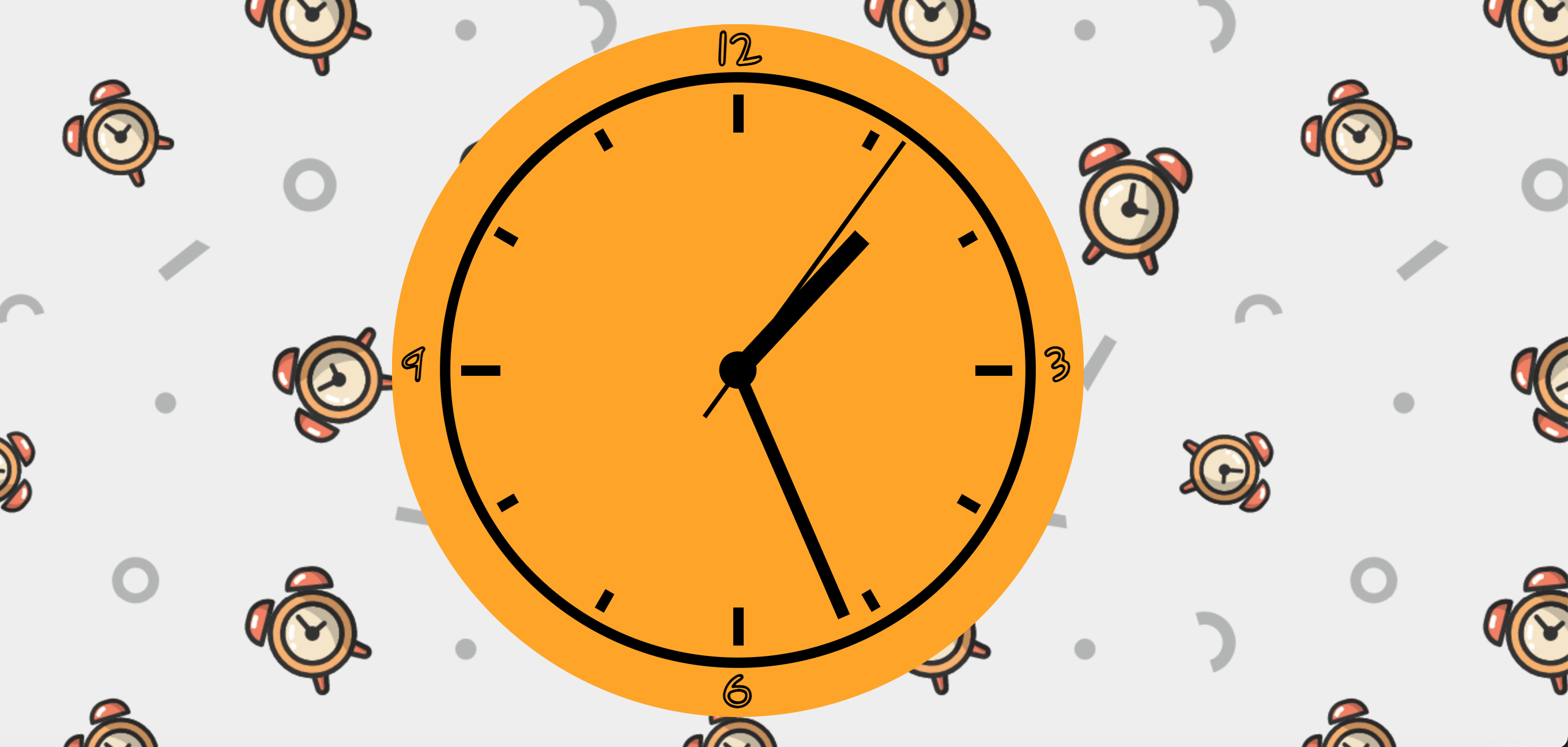
Digital Clock Projects
I was able to work with javascript to make these simple but functional digital clocks. These project were fun yet challenging because it required some math skills. Here are the html, css, and javascript files:
View project / Clock #1 View project / Clock #2
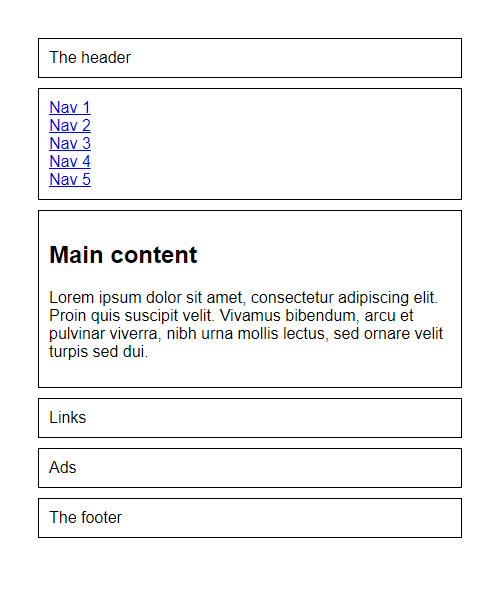
Responsive layout
Basic responsive layout with 3 view ports. Also used media quieres to separate views. This simple webpage can work on a wide range of devices and screen sizes.
View project / case study
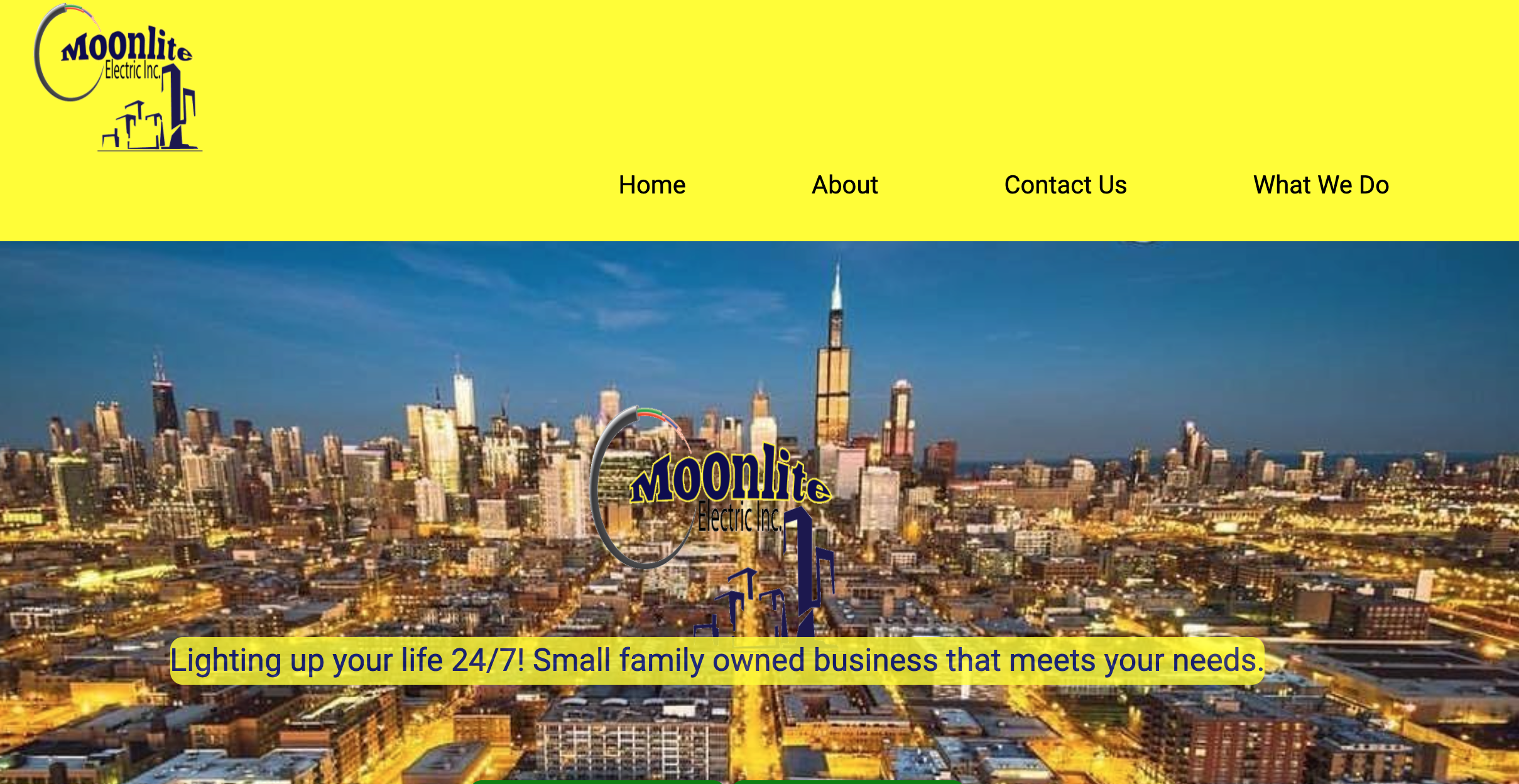
Company website
I constructed a basic website for our family's business. Some Bootstrap is incorporated on some pages. The website can be found online at the link below.
View project / case study
Logo Designs
Here a collection of some of the logos that I designed.
logo1 image logo2 image
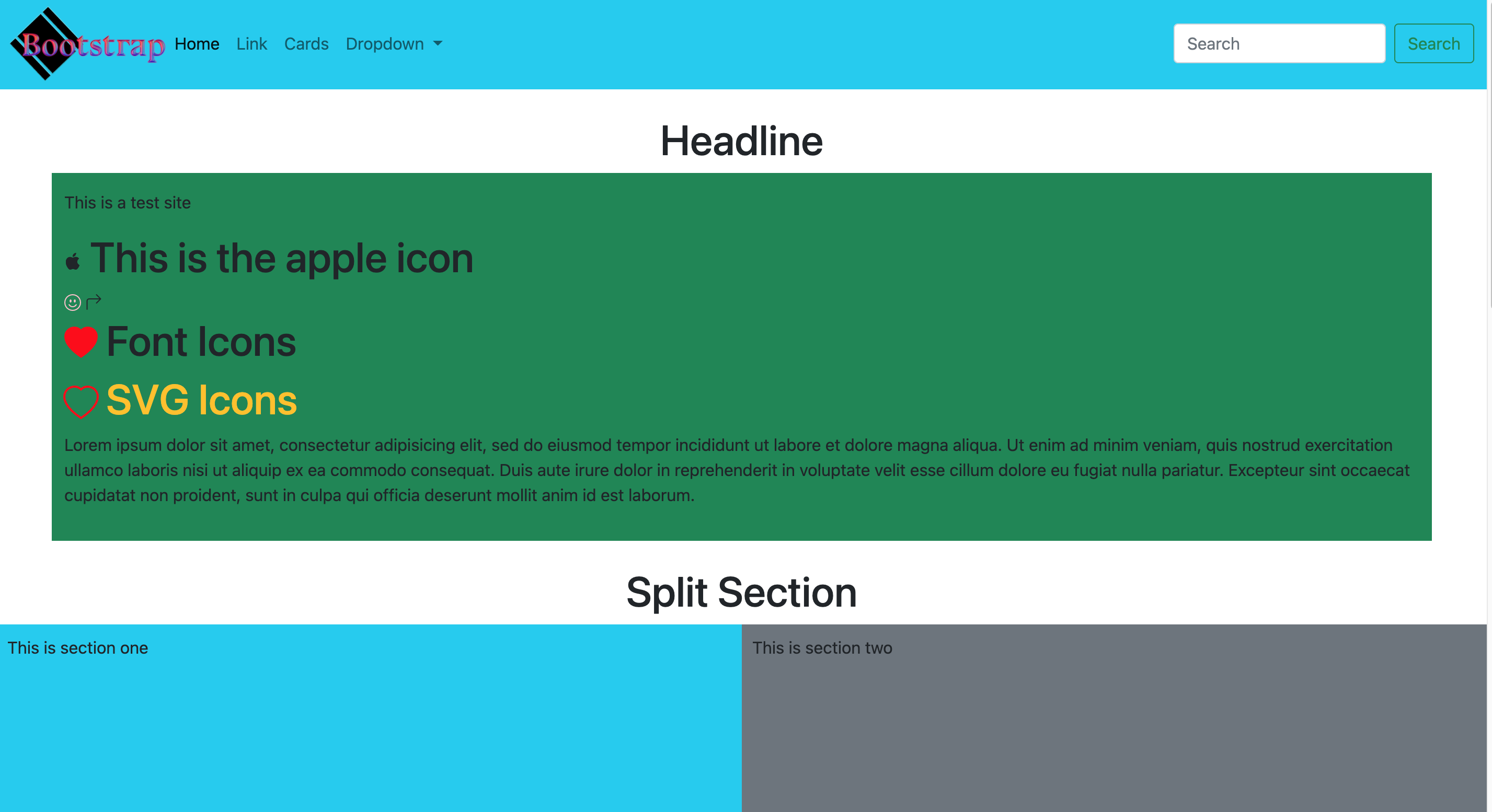
Bootstrap website
Here's is a simple website in which I incorporated the helpful Boostrap 5 framework. The logo was created by me using Affinity application
View project / case study
Fitness website
I make this website when I was working with my cohort group in my coding bootcamp course.
View project / case studyWork Experience
If you are interested in and want to see my complete work history and experience then go ahead and contact me. Find me here: Contact.